はじめに
こんにちは。プログラマーのTです。
株式会社ジーンでは、社内でいろいろな勉強会が行われています。
今回からは新しく、開発サイクルに関する勉強会について2回にわたって紹介しようと思います。よろしくお願いいたします。
開発のサイクルは、主に個人とチームの2つがあります。今回は、個人の開発サイクルについて解説します。
個人の開発サイクル
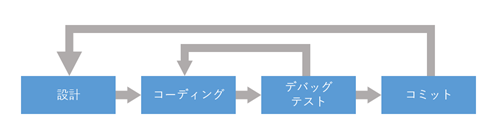
開発を行うとき、プログラマーには一定のサイクルがあります。たとえば次の図のようなものです。

プログラミングの作業は、まず要件を確認し、設計を行い、それから実装を行います。実装したものが想定通りの動作になっているか、テストやデバッグを通じて確認し、完成したら、バージョン管理システムにコミットします。
最近の開発では、gitを使うことが増えているので、コミットした後、プルリクエストする場合が多いでしょう。設計を行わずにコードを書く場合もあるかもしれませんが、できれば避けたほうが良いです。
個人が行うこのような各ステップに関して、どのように負担を軽減し、内容を改善できるか考えてみましょう。
実装前のフェーズ:要件の確認・設計
設計を行わずに、実装にすぐに着手するのはあまりいい結果を生みません。正しく設計を行うためにも、まずは要件を確認しましょう。
どのようなものを作るのか、プランナーからの仕様書や、口頭で伝えられたなんらかの仕様があるはずです。もし個人で作成しているプロジェクトなら、どのようなものを作るのか、事前に文章や箇条書きで形にしてみましょう。
その仕様に抜けや漏れがないか、こうしておいたほうがよりよいのではないか、といったことを考えます。問題がありそうだという場合には、とりかかる前に仕様を調整しておきましょう。そうすることで手戻りを最小化することができます。
仕様が決まったら、どのように実装するか、ざっくり考えてみましょう。このタイミングでは、簡単な疑似コードや、クラス図を使います。必要なクラスを洗い出しておけば、データの持ち方や呼び出し方法について、事前に明らかにすることができます。あやまった構造のままプログラミングを進め、後から問題が発覚すると修正はかなり大変です。
設計はプログラムを組まずに作業を簡略化できる数少ないフェーズです。
後々のことを考えて、少し時間を多めにとって十分考えてみましょう。ですが、クラス図や疑似コードをきれいにしたりするのに時間をかけすぎるのは健全とは言えません。形式にとらわれず、事前に問題を明らかにするために行うことを重視しましょう。
実装フェーズ:コーディング、テスト、デバッグ
新たにプログラムを書いたら、それが動作するか試す必要があります。
(コーディングについては過去の記事で触れているので、そちらをご参照ください。)
ゲーム本編でしか確認できないとすると、それはかなり問題があります。手間がかかりますし、バグを見つけるのが困難です。そのため、まず、プログラムをテストするための場所を準備しましょう。作るものの段階に合わせて、いくつかあると便利です。
1:スタブ
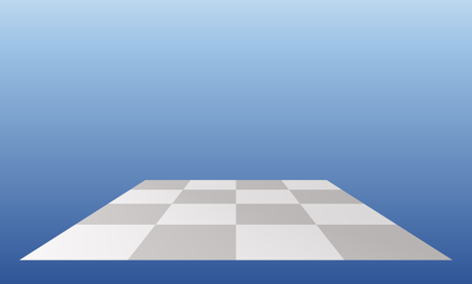
スタブは、とりあえずなんでも実行するためにある空のシーンです。新しく書くコードが動作するかどうかを試すようなものがこれにあたります。ゲーム本編のプロジェクトとは別に空のプロジェクトを作ってそちらでテストすることもあります。
図:3Dゲームのスタブの例。床だけの簡素なシーン

2:各要素を個別にテストするシーン
例えば、プレイヤーのライフ等を表示するUIを実装したとしましょう。その機能をすべてテストするための個別のシーンを作成します。このシーンでは、プレイヤーのUIだけをテストします。
ライフの上昇、下降、保有数の最小や最大といった、さまざまなシチュエーションのテストが可能なものを作成します。これにより、細かい動作のテストが可能になります。このようなデバッグ機能を作成するためには、対象のクラスが他のクラスに依存していないか、依存が低い状態である必要があります。
図:プレイヤーUIのデバッグ画面の例

3:総合テスト用シーン
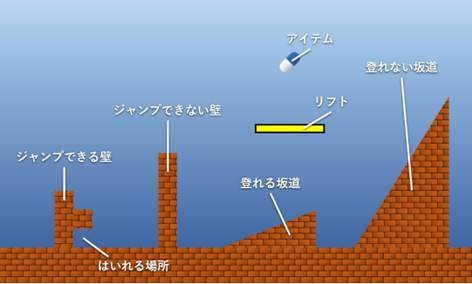
プレイヤーとマップ上のギミックのような、ゲーム本編に近いものをまとめてテストできるシーンがこれにあたります。特にアクション要素があるゲームであれば、作成しておいたほうがよいでしょう。プレイヤーの挙動を変更したときに、目立った不具合がないかすぐに確認できます。
図:2Dプラットフォームゲームでの総合テスト用シーンの例

4:ゲーム本編
ここまでのテストで動作に問題がなければ、ゲーム本編内に組み込みます。
作っているものをテストするために、ゲーム本編にも様々なデバッグ機能を入れることになります。これはプログラマーだけでなく、プランナーやデザイナーといった他のセクションの開発者や、デバッガーも使うことになります。詳しくは次回に説明します。
このように、作ったものをすぐ確認できる、バグがあったときに立ち戻ってテストできるような環境を整備しておくと、開発がスムーズになります。
面倒なことを減らす・自動化する
サイクルの図の中で細かく自動化できるところはしていきましょう。
例えば、Visual Studio などの開発環境のウィンドウを整理したり、ショートカットや便利な機能を覚えたりするだけでも、作業が簡単になります。コードスニペットやテンプレート、プラグインも役に立ちます。
そこから一歩進んで、一連の作業をバッチファイルで自動化してみましょう。ファイル・フォルダをコピーするなどの操作は簡単に実装できます。
UnityやUnreal Engineをはじめ、多くの開発ツールは、バッチファイルからの呼び出しに対応しているので、ビルドや変換の操作をバッチファイルから行うことができます。gitやsubversionの操作を行うこともできます。
さらに、Pythonを代表とするスクリプト言語を使う、ゲームエンジンのエディタ拡張を使うことによって作業負担を軽減できます。
特に「何度も繰り返している」ことに対して、自動化はかなり強力なツールとなります。日々を見直してどこに適用できるか考えてみると良いと思います。
おわりに
プログラマー個人が行う開発のサイクルについて、どのように取り組むとよいかについて説明しました。少しでも参考になればと思います。
今回の内容は以上です。ありがとうございました。