どうも、2Dデザイナーのみつばと申します。初めまして!
この度2024年の年賀状デザインを担当いたしました。
皆さんは今年、年賀状書きましたか?
私は久しくSNSで済ませてしまっています...。
送ること自体が少なくなっている年賀状ですが、そんな今だからこそ
お正月らしい特別なものとして価値があるとも言えるかもしれません。
今回は年賀状制作の流れを通して、
普段どのようにデザインを作っているか紹介できたらと思います!
1.要件を洗い出す
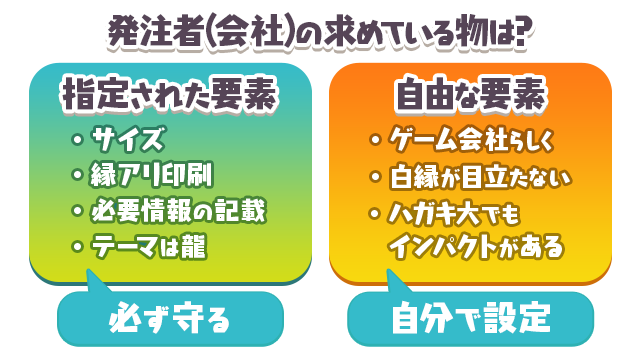
まず「ゲーム会社の年賀状」として必要になる要素を洗い出していきます。
年賀状として外せない要素は押さえつつ、自由にしていい部分で何を表現するか決めます。
今回は"ゲーム会社らしい年賀状"にしたいので、「遊び心」をテーマにすることにしました。
「この会社は面白いゲームを作りそう」と受け取った人に感じてもらいたいので
オーソドックスな年賀状からはわざと外してネタを盛っていきます。
2.ラフ案を作る
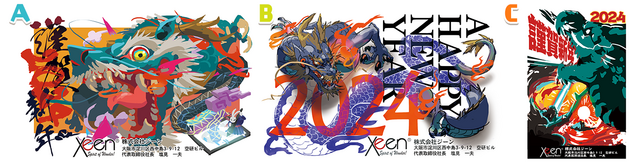
洗い出した要素を元に3つ案を出してみました。
A
コンセプト:画竜点睛ゲーム会社バージョン
3Dモデルの制作工程と画竜点睛のイメージを重ねた案です。
液タブに絵を描いている前年の干支には、巨大な筆で書道をする
書初めパフォーマンスのイメージを重ねています。
B
コンセプト:画竜点睛ハガキから飛び出してるバージョン
こちらも画竜点睛をモチーフに、一部が立体に見えるトリックアート風にする案です。
文字をメインにできたらと考えていました。
C
コンセプト:強制初日の出
曇り空をドラゴンがビームで薙ぎ払って、空に初日の出が浮かぶ...という案です。
レトロな特撮雑誌のように3色刷り風に仕上げて怪獣っぽさを強調する想定でした。
「見た瞬間に伝わる迫力や良さ」と「よく見ていると気が付く設定」をどちらも入れて、
パッと目を惹いた後にじっくり眺めてもらうのを狙います。
3.清書
選考の結果、A案が採用されました!
ここからはいよいよ清書です。
全体から部分へ、大枠から細部へと作り込んでいくようにするとデザインのバランスがとりやすいです。
ラフの時点で各要素の位置や大きさは検討済みなので、バランスを崩さないように描き込んでいきます。
まずフォルムを整えていきます。
個人的に線よりも色の面で描いていく方がやりやすいので、粘土で彫刻をしているイメージで
足したり削ったりしながら立体に見えるように色や形を調整します。
今回のコンセプトは「画竜点睛」なので「龍がこちらに飛び出してくる」ように見せたいです。
どこが手前でどこが奥か伝わるよう、龍の体のうねり方やパーツの位置等を整理していきます。
文字も忘れないように一緒に加工を入れます。
イラスト、文字というように別々に仕上げていくと後付けに見えがちですので
画面に載っている物すべてに同時並行で手を入れていきます。
フォルムの整えが終わり形状が確定したら、
身体の表面の凹凸や模様などの細かい部分に着手します。
色の階調を増やして各パーツの質感や、パーツ同士の距離間を表現していきます。
他にも、乗算やオーバーレイを使って色の種類を増やしていくことで味を足しました。
イラストがほぼ出来上がりましたので、会社情報の文字を読みやすくするために
文字間隔の調整や、穴埋めをしていきます。
4.もう一歩こだわる(ブラッシュアップ)
一通り描きこみが終わりましたが、全体的に物足りない仕上がりなので
加工をかけてもう一歩クオリティを上げたいと思います。
イラスト部分をCtrl+Alt+Eで複製・統合してフィルターをかける用のレイヤー作ります。
ここにPhotoShopの機能を使って2種類加工を加えていきます。
一つ目は色収差です。色収差を見えるか見えないか程度にかけると、
絵全体の情報量が増して手が込んでいるように見せられます。
先ほど作成した統合レイヤーをさらに複製し、レイヤースタイルの「レイヤー効果」でチャンネルを1つだけにして
ほんの少し元の絵からずらします。
二つ目は輪郭抽出です。
厚塗り系のイラストは、輪郭に線を入れるとイラストが締まって見えるのですが
描いていくと時間もかかるので、時間とクオリティを天秤にかけて今回はちょうど間くらいをとっていきます。
フィルター>輪郭抽出で作成したレイヤーを乗算にすることでそれなりの見た目になりました。
そのままだとジャギが目立つ箇所がありましたので、ぼかしフィルターを重ねてジャギを軽減しています。
出てほしくない箇所に出ている線はマスクで取り除いていきます。
この加工は30分程度でしたが、かける前と比べて絵全体の密度を高めることができました!
時間の余裕ができましたので、うさぎに影を加えたり部分的に描きこみを足しています。
そして完成したのがこちらです。
いかがでしたでしょうか。
工程ひとつひとつに目的をもって取り組んでいることが伝わりましたでしょうか。
普段UIやイラストを作る時にも同じようにコンセプトをたて、ビジュアルを作っています。
自分の立てたコンセプトがバッチリはまって形になっていくのは
パズルのようでとても楽しいです!
趣味ではなく仕事としてデザインをやってみたいけれど、どう踏み込めばいいかわからない...
といった方の参考になっていたら嬉しいです。
最後までお読みいただきありがとうございました。